Trends come and go, they emerge, some stay for years, others are more of a flash in the pan. They don’t start one year and end the next, instead they shift until they fade out. It’s a process that often begins on the catwalk, and gradually moves to other areas such as graphic design, packaging, illustration, and home decor. A trend might be just entering one market, while it’s in full bloom on another market and fading in a third. It’s common to see trends that go in opposite directions, such as a futuristic, high-tech trend and a trend like the hipster beard, that’s more nostalgic, looking to the past for inspiration. Trend spotting is a lot of fun, and a great way to infuse your work with fresh ideas.
1. Flat 2.0.
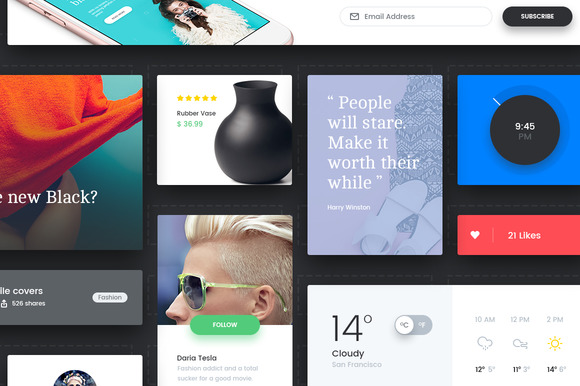
The flat design trend is characterised by a clean, colorful look, big typography, white space, and subtle gradients. It’s influenced by minimalism, Bauhaus and the Swiss Style. Flat design was introduced in 2006 with Microsoft’s Zune mp3 player, refreshed by Apple’s iOS 7 in 2013, and further refined by Google’s Material design in 2014. A beautiful example can be found in the award-winning indie game Monument Valley.
This trend has the staying power of a visual language that creates high usability and fast loading times. It’s also easy to mix flat design with more intricate or hand drawn artwork and photography, which makes the trend versatile and flexible. It started as a completely flat style, and has been updated adding depth, light and shadow, as well as motion.
In 2016 we’ll continue to see the popularity of the style grow, and spread from UI design, to areas such as surface pattern design and illustration.
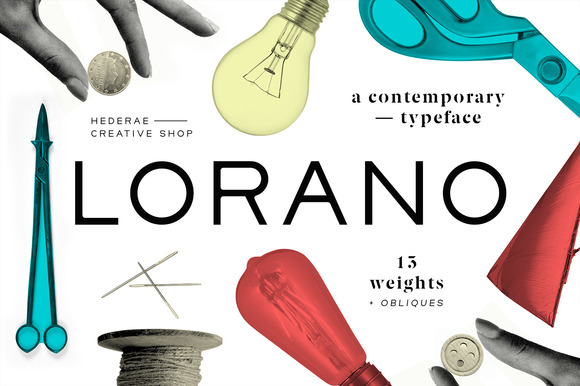
2. Bold, Playful Typography
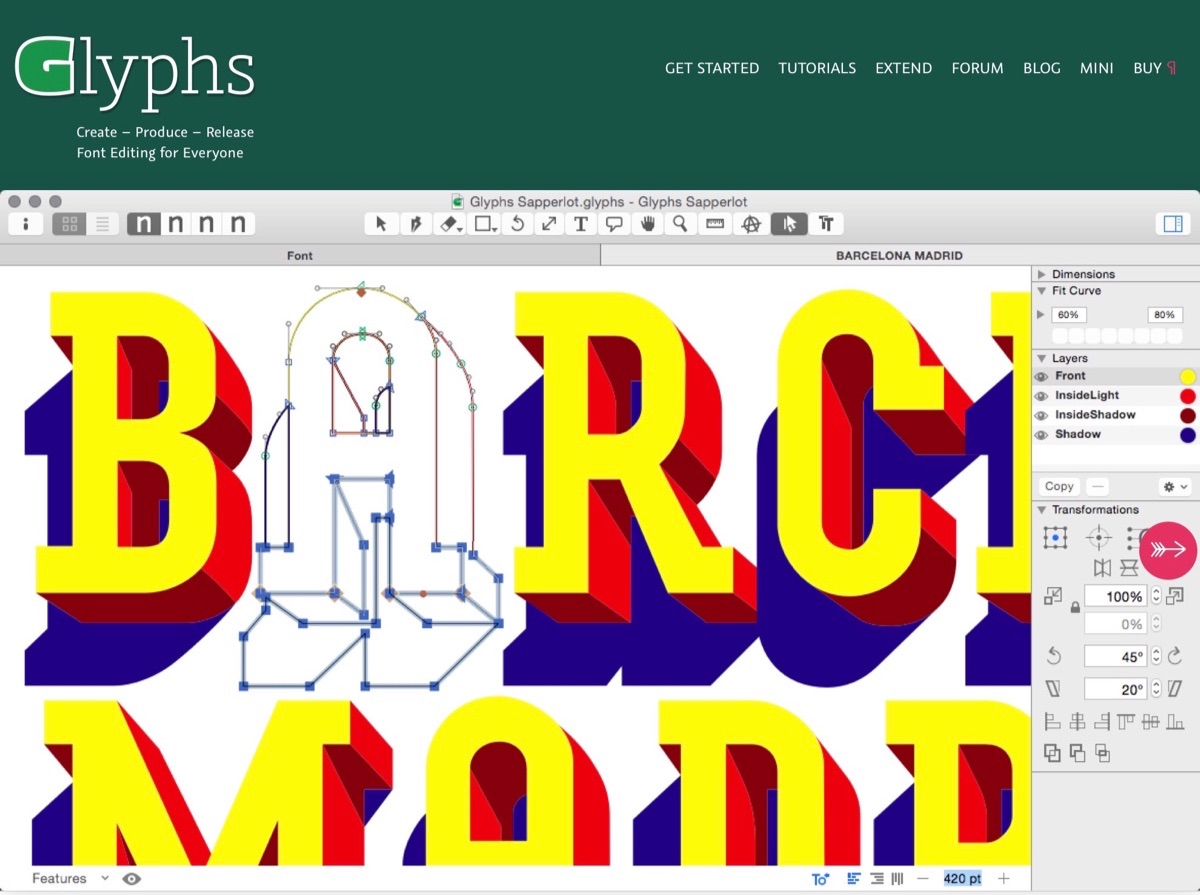
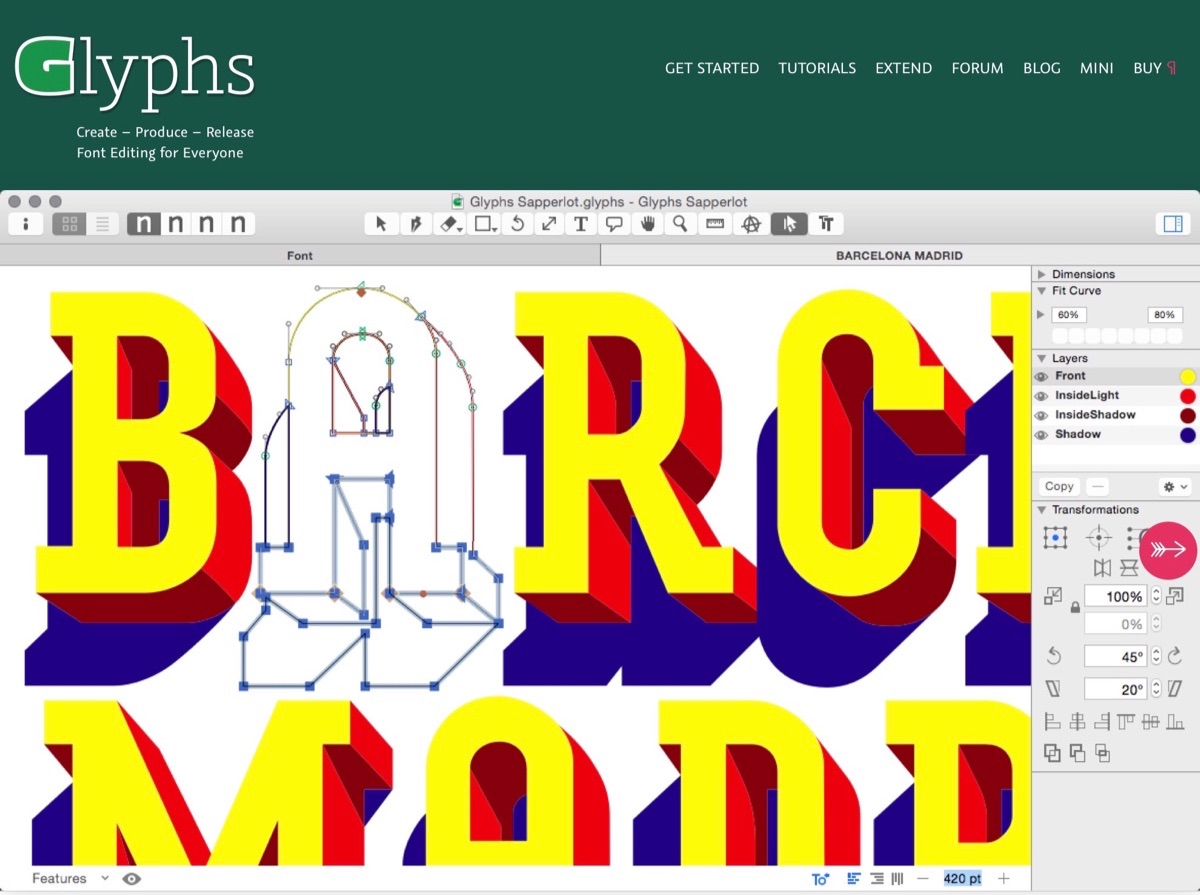
The Flat Design trend together with tools like the Glyphs app that make the production of fonts more easy and inexpensive, pave the way for dramatic and creative typography. Bold statements, playful sans-serif typefaces, and letter stacking. Possibly also the Serif will make a return performance, encouraged by the higher resolution screens. We’ll continue to see new crops of handwritten fonts in 2016. Huge, interesting drop caps like
SNASKs hand-crafted, 3D letters.

SNASK typography for The Washington Post

https://www.glyphsapp.com
3. Whimsical Illustrations
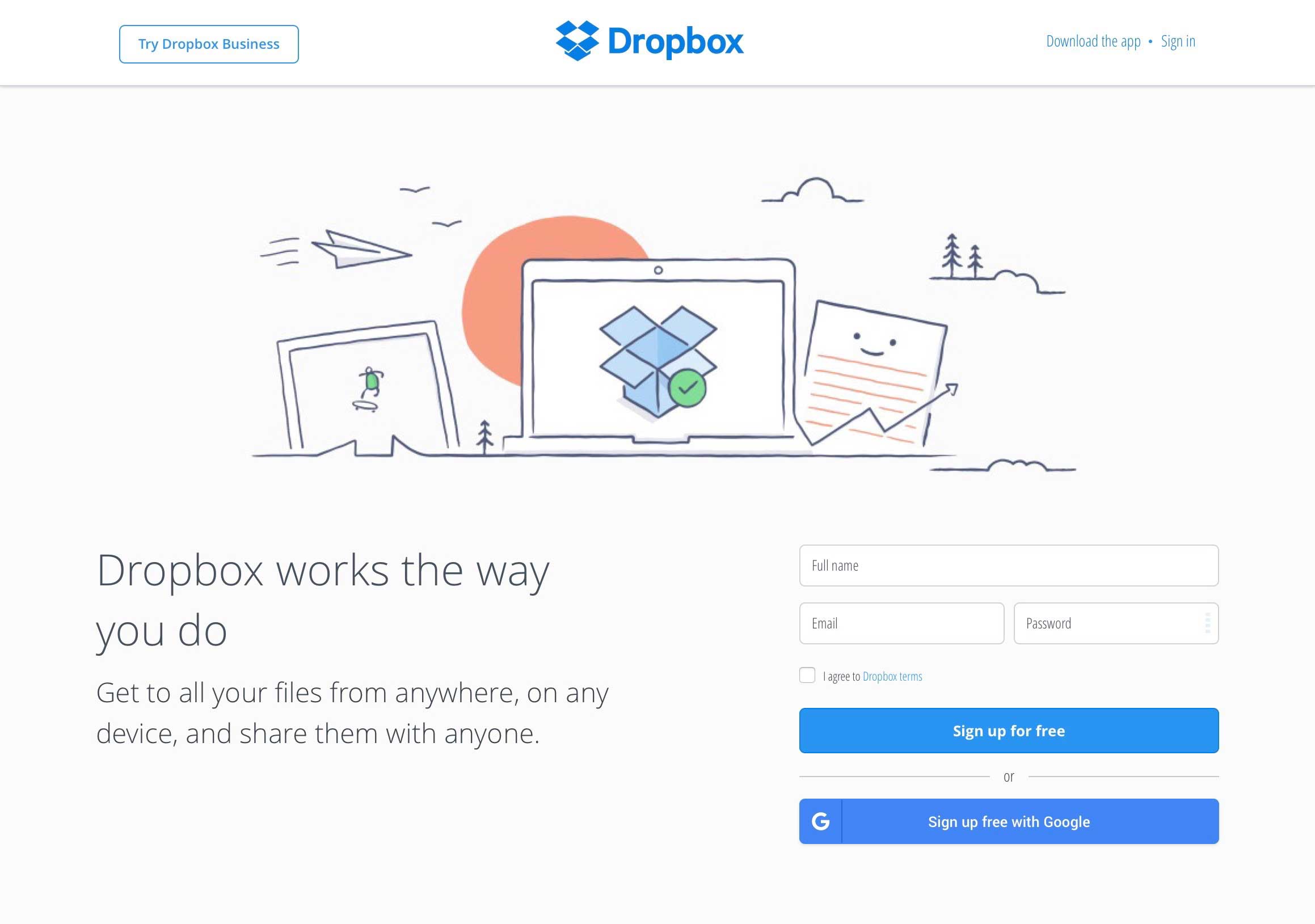
Whimsical, hand drawn illustrations aren’t just for kids anymore. An example can be seen in Dropbox’s friendly doodles that inject a playful human element. Illustrators continue to explore sketchy lines and brushstrokes, mixing their tools and techniques, digital and analog, and this leads to a broader range of illustration styles and use, including isometric projections and illustrated hero images.
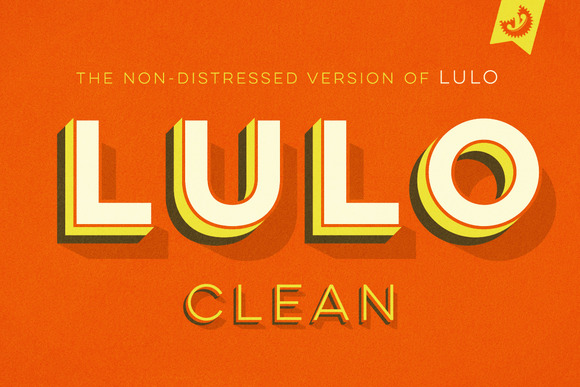
4. The New Retro
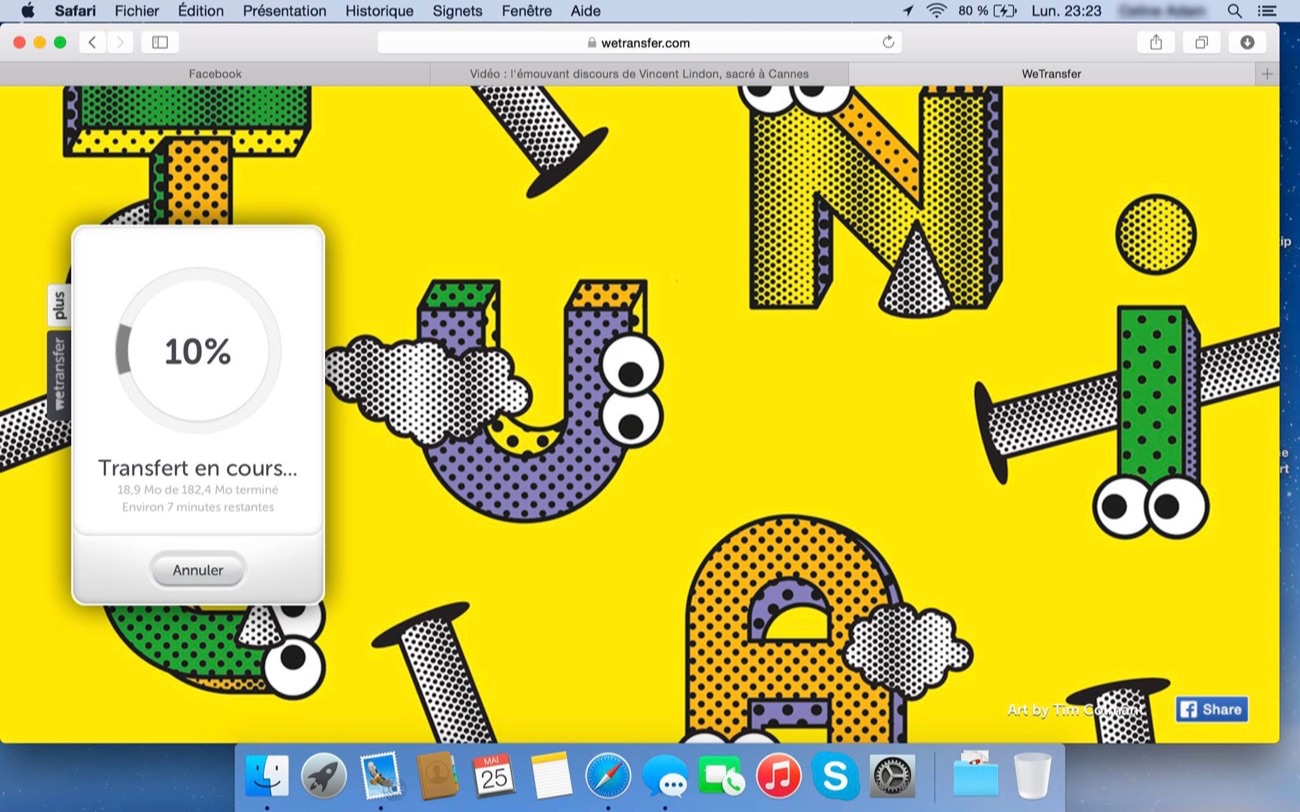
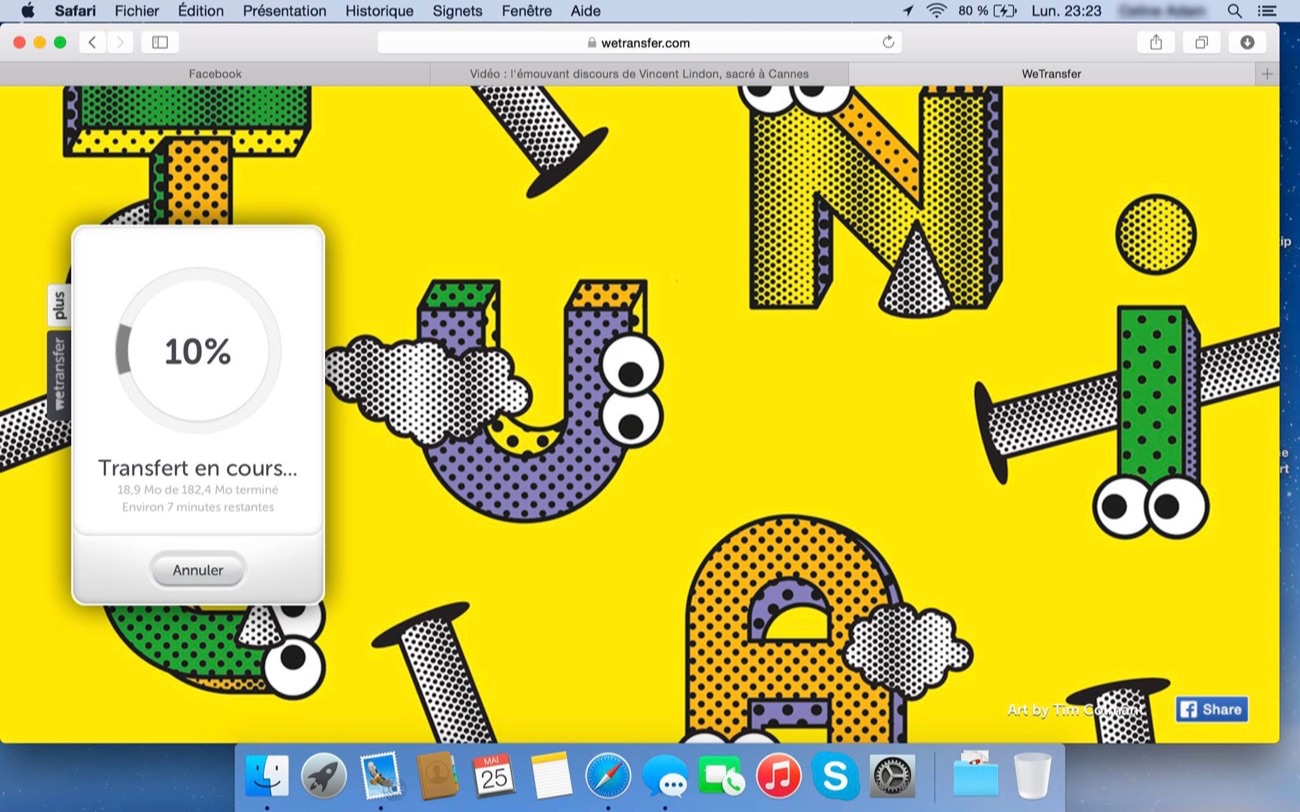
Retro styles are inspired by the 80s and 90s, The Memphis Group, and arcade video games. Think about bold colors, pixel art, playful geometric designs and patterns. Take a look at
Tim Colmant's work for examples.

http://timcolmant.com
5. Motion
Photos and illustrations come to life with 2D animation and cinemagraphs. With just a flicker of movement, enough to catch our attention without distracting from the content, this is a hybrid of motion and still. For amazing cinemagraph examples, check out
this article we shared featuring artist Said Dagdeviren.
6. Minimalist Logotypes
Minimalism, flat design, negative space, subtle gradients, kinetic logos and crisp mono line styles are the logo trends for 2016.
7. Geometric Shapes
The geo trend continues in 2016. Low-poly effects and sacred geometry shift into layered geometries and blend with the 80's influences of the Memphis Group’s design. Expected to be strong in packaging design. We recently explored the idea of how geometric shapes might be the new trend in web design for 2016.
Read all about it here.
8. Print-inspired
The print-inspired trend is likely to continue this year. Inspired by pre-digital printing processes, it displays slabs of colour, rich textures, and mis-print effects. In 2016, we’ll see this style evolve to take its cue from the Risograph with it’s bright, neon colors and fun, unpredictable overprint effects.

PaperPusher's 2016 Isometric Risograph Calendar by JP King
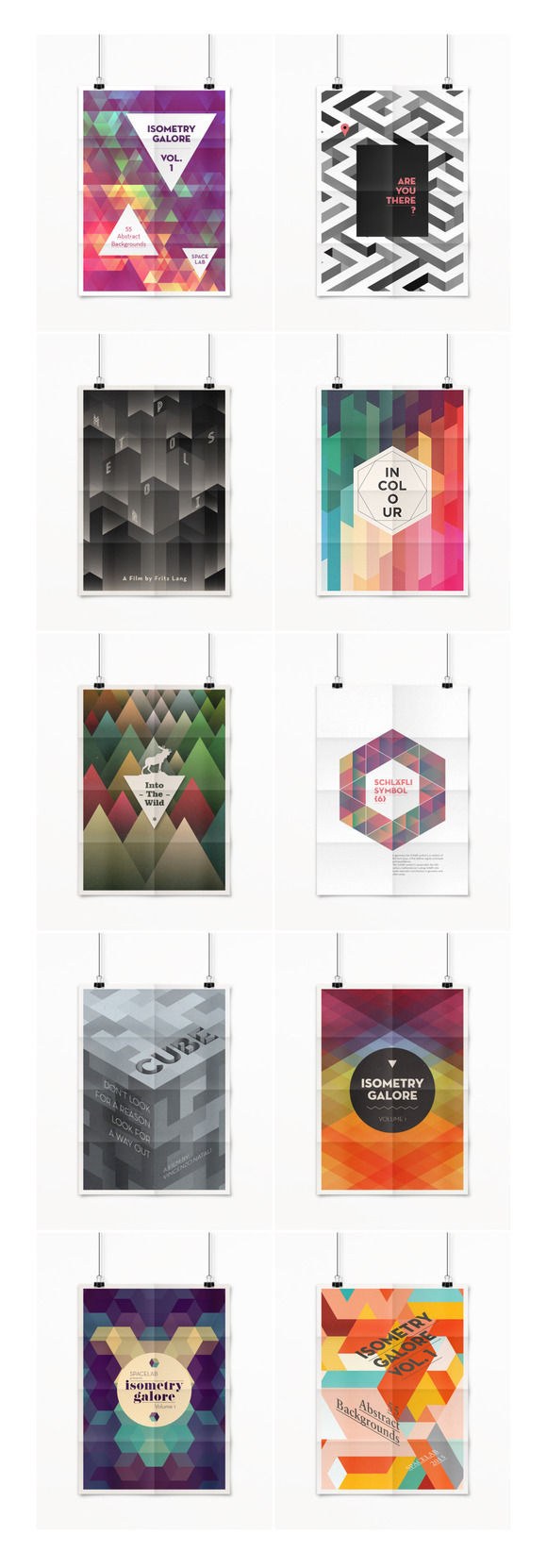
9. Abstract Swiss
In contrast to the more excessive, 80's inspired styles, a rebellious, minimalist trend is evolving. Unlike the popular card layout trend, this trend aims to break the rules. Deconstruct and distorting layouts in a seemingly random way. read more ...
10. Movies and Cartoons
The superhero film has been trending in Hollywood since 2001. Other trends in film and TV include Game of Thrones, sci-fi such as Her, Under The Skin and Ex Machina, and the spy genre with tv-series such as Homeland and London Spy. The Outer Space trend is trending just now in the children’s market. Will film and TV influence graphic design further in 2016? We shall see.
source : creative market blog