
Top Web Design Trends for 2016
Web design is a fast-paced industry and being able to predict top trends ahead of time will give your designs the extra edge that sets them apart. We’ve taken the time to gather up our predictions for the top web design trends of 2016 so let’s dive right in.
What Drives Change in Web Design?
Before we give our predictions, it's important to understand the powerful forces that can change in web design:
Technology: advancements in the available technology and tools, both to access and build websites, largely determines what designers and developers can do.
Users: the prevalent ways web visitors, designers and developers use the available technology, shape the web design landscape and push its boundaries in a forward-looking direction.
Other creative fields: what’s trending in other creative fields like graphic design and fashion, eventually finds its way into web design and vice versa. Creativity survives on mixing and matching ideas to convey emotions and propose solutions.
Other creative fields: what’s trending in other creative fields like graphic design and fashion, eventually finds its way into web design and vice versa. Creativity survives on mixing and matching ideas to convey emotions and propose solutions.
Most of us nowadays are multi-device users and expect a website to just work and look gorgeous, no matter the device we use.
Responsive Web Design (RWD), serving the same HTML code to all devices and using CSS to alter the appearance of the page on the device, is the prevalent technique and what Google recommends to build mobile-friendly websites. Therefore, some of the trends in my list illustrate approaches to web design that are most suited to RWD.
Taking the drivers above as guiding principles, here’s our list of 2016 web design trends.
Minimalism and Flat Design 2.0
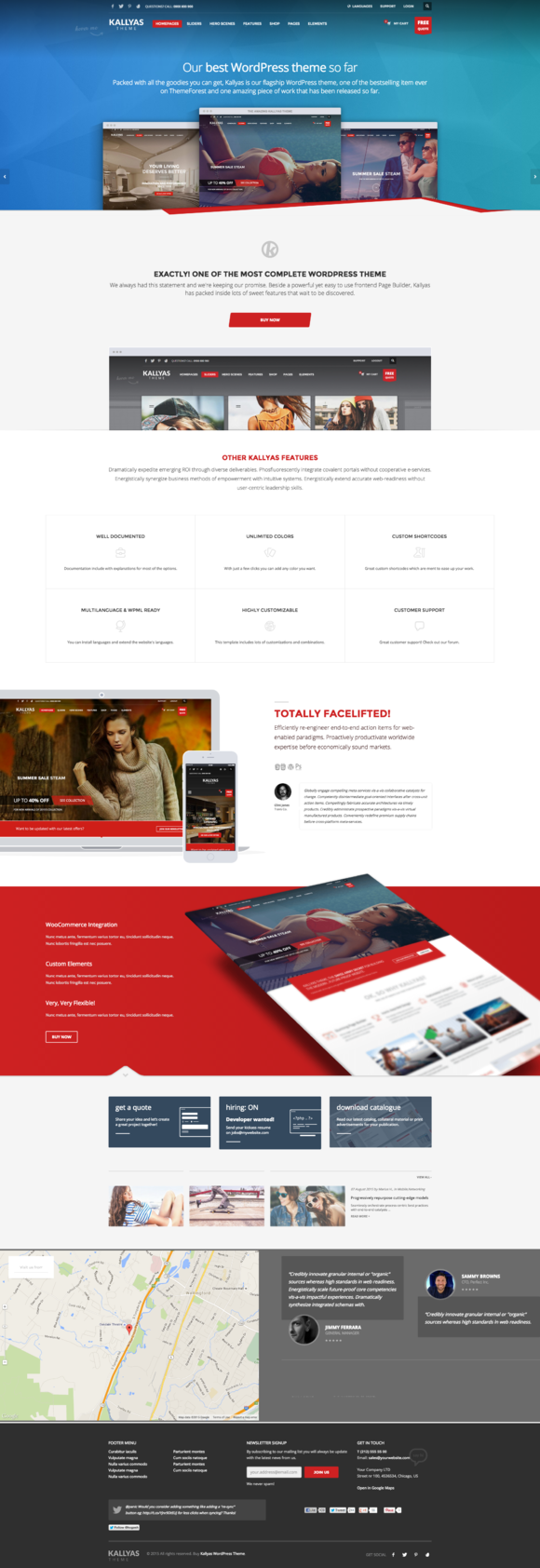
Minimalism has boomed in 2015 and will continue to go strong in 2016. It’s the perfect style for RWD: no clutter, focus on what’s important, clever use of generous white space. In other words: Less is more.
A popular web design approach that goes very well together with the minimalist philosophy is flat design, or its latest incarnation Flat 2.0.
Google Material Design well represents Flat 2.0 principles: the metaphor of the material world with the clever play of shadows, light and movement, gives users visual clues of their interaction with a website.
Fundamental components of print-based design like grids, negative space, bright,vibrant colors and stunning imagery, convey meaning and hierarchy while creating engaging experiences.

While flat design has so far ruthlessly eliminated any hint of rounded corners, drop shadows or color gradients, Flat 2.0 will start experimenting with minimal texturesand subtle gradients.
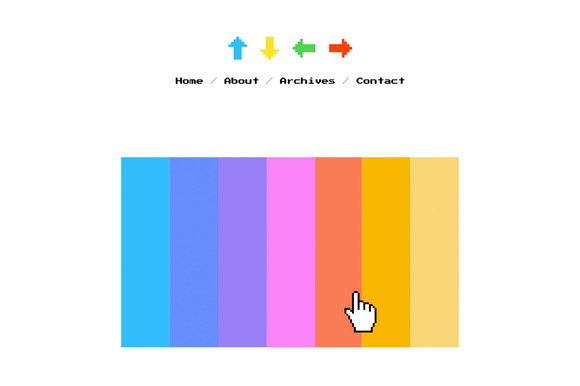
Nerdy Vintage Style from the ‘80s
The colorful era of bulky computers and massive cell phones of the early ‘80s and ‘90s is the main source of inspiration for the latest flavor of the vintage trend on the web. Pixelated icons and text, galactic backgrounds and interactive moving stars and planets will be around a lot in 2016 web design.
Interactive Immersive Experiences
As humans, we’re storytellers and lovers of good stories by nature. Thanks to themagic of HTML5 canvas, CSS3 transitions and animations, state of the art JavaScript APIs like WebGL and Greensock, as well as the power of hardware acceleration, storytelling on the web will be even more immersive and interactive.
Browsing the web on mobile devices has made users more accustomed to long scrolls. Website designs that are capable of telling a great story keep users engaged with the content and entice them to keep scrolling to the bottom of the page.
Vibrant Custom Illustrations and Iconography
High pixel density monitors have revealed how standard image formats don't always work as expected on the modern web. Using .jpg and .png files can result in a pixelated look on retina displays, which spoils the aesthetics of a website.
Today, wider browser support for Scalable Vector Graphics (SVG) and easily implemented icon fonts are a fantastic answer to this problem. As a consequence, we’ll see more web designs showcasing colorful custom illustrations, as well as stylish hand-drawn icon fonts and SVG icons that remain crisp and beautiful at any screen resolution.
Typography that Makes a Statement
Typography is a central component of great design and branding, the more so on the Internet, where consuming information is the main goal visitors have as they land on your page.
Thanks to services like Google Fonts and Typekit, which make custom fonts readily available and easy to use on the web, gone are the days when web designers were limited to a few system fonts.
Flat design and minimalism already harness the power of big, dramatic typefaces to make a strong statement. The forthcoming year will see more adventurous use of artistic fonts and creative type treatments on websites.
HD Visual Assets
Increased bandwidth, wide browser support of HTML5 video, and ways to serve high resolution graphical assets selectively to devices with retina screens, all add to the popularity of gorgeous HD background images and videos on websites growing even stronger in 2016.


Wider browser support for CSS3 background blending can very well lead to the application of dramatic artistic effects on images, which are created directly in the browser with a few lines of CSS code.

Cinemagraphs are also enjoying widespread favor. These are still images with a selected animated portion, usually a subtle detail that aptly draws the attention of website visitors. They’re not new, but the success of “live photos” on the latest iPhones, which look quite close to cinemagraphs, and robust browser support for HTML5 canvas, play a key role in cinemagraphs being listed as a design trend of 2016.
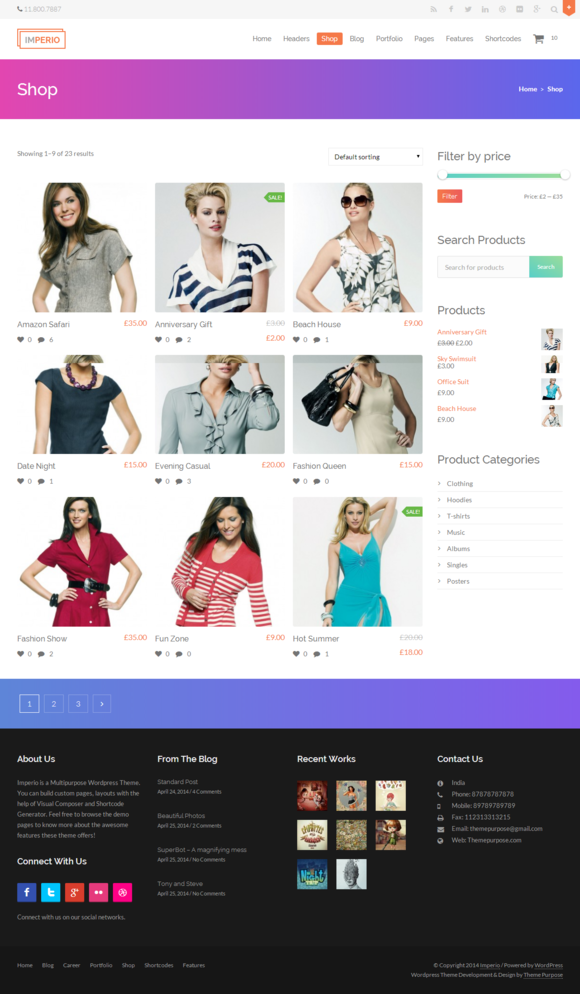
Less Rigid Grids
Grid-based layouts, especially Pinterest-like cards layouts, are still very popular today. Minimalism, flat design and popular frontend frameworks like Bootstrap, which make applying grids a breeze, have all contributed to the success of structured, grid-based web layouts.
2016 will see more playful web layouts that deviate from a rigid grid design. Certainly, storytelling and high interactivity encourage this kind of soft rebellion against the classic grid.


With CSS3 Shapes gaining better support in the near future, it’s my strong wish that you’ll see more designs and web components breaking out of the standard rectangle box shape. Soft edges and rounded contours would enhance the composition of elements and their inter-relation on the web page. A great web design demo like Alice in Wonderland made by Adobe and the French agencyultranoir could become a real production website in 2016.
These web design trends are not self-contained, sealed compartments. Dramatic typography works great on top of HD photos and videos. Immersive storytelling goes beautifully well together with custom typographic elements and colorful illustrations.
As the latest web standards keep gaining browser support, variety and uniqueness in design will be more noticeable on the web and only your creativity is the limit to what you can do in the browser.











Thanks you for taking the time to post this article, I found it very interesting and it has given me plenty to think about when I am designing websites in the future. In our design studio at http://beaconsites.com we like to keep abreast with the latest design trends and it is articles like these that helps us to know what other website designers and developers are incorporating into their designs.
ReplyDeleteLee
Thank you for your attention Mr.Lee,i hope it will be inspiring you with your creative idea.
ReplyDeleteDie Unternehmen sind beteiligt Web-Design als eine wichtige Komponente, um ihre Websites, die sie erreichen, um ein breiteres Spektrum von Publikum in wahre Anteil hilft.
ReplyDeleteWir bieten attraktive Web-Design-Service zu einem erschwinglichen Preis.
webdesign zürich
thank you for your attention.
ReplyDeleteVideo will be one of the tops trends in website design. Because now a days videos are replacing content. This is the reason that every web design company jaipur is focusing on on this trend.
ReplyDeleteBravesites, is the easiest and simplest way to build your amazing wesite. It has hundreds of great templates, themes, free stock photos, beautiful fonts and various unique features.
ReplyDeleteGreat article, I’m really liking the direction of web design jaipur trends at the moment! I particularly like how web designers are focusing on fulfilling the user experience first and worrying about SEO second. It creates a better looking website while still fulfilling the SEO needs.
ReplyDeleteVery nice explanation, these trends is very good. Website Designing Bangalore | Web Designing Company Bangalore
ReplyDelete@Codetoils Solutions you are right, video it,s recommended because more possible to show detail ,
ReplyDelete@Priyanka Rawal , great templates, themes, free stock photos, beautiful fonts and various unique features. will make your website will be looking dynamic and catch eye but may be keep simple.
ReplyDeleteZinavo Bangalore, thanks for visit
ReplyDeleteThe e-commerce market has become so competitive, so much that small and large businesses are struggling. The key solution for survival for any e-commerce business is an outstanding and remarkable website.
ReplyDeleteIf you are looking to begin a business or take your current business online you need a website and you have to keep up the back hand forms identified with it.
webdesign zürich
Very interesting blog with attractive images
ReplyDeleteI found lot of information about trend, thanks for sharing.
Web Design Company Bangalore | Website Design Company in Bangalore | Website Development Company in Bangalore | Software Development Company in Bangalore
We know what you’re thinking – first mobile first, and now responsive design? For best and cheap manual Seo services, Web designings. Must check Website Design Companies Bangalore | Website Development Company Bangalore
ReplyDeleteGreat info on web design trend, thanks
ReplyDeleteWeb Design Company in Bangalore | web Development Company in Bangalore | UI Design Company Bangalore | Best UX designers in India
Hi m.haris, I found your site and I really love it! Thanks to you. Great post!
ReplyDeleteWeb Designer Manila
you are welcome
DeleteVery creative & well-written post! This is a good reference for those who are searching for web design trends. You can also use my blog as one of your reference to your next blog check Web design trends 2018
ReplyDeletethank you for your great idea i will post soon,
Deletealso i,m open welcome if somebody have good article for post in this blog.
Please share more like that.
ReplyDeleteI recently came across your blog and have been reading along. I thought I would leave my first comment. I don't know what to say except that I have enjoyed reading. Nice blog. I will keep visiting this blog very often.
Yes i am totally agreed with this article and i just want say that this article is very nice and very informative article.I will make sure to be reading your blog more. You made a good point but I can't help but wonder, what about the other side? !!!!!!THANKS!!!!!!
ReplyDeletewordpress web design
wo hooo... thanks for your comment and thank you for all reader has been visit in this simple blog
Deletethank you for reading
ReplyDeleteThe Way Of Your article presentation is very effective And very easy to understand about the process..thank you keep update with your blogs..
ReplyDeletetop web designing companies in hyderabad
web designers in hyderabad
best website designing company in Hyderabad
thank you for your respect,
ReplyDeleteThanks for some other excellent article. Where else could anybody get that kind of info in such an ideal way of writing? I’ve a presentation next week, and I am on the look for such info.
ReplyDeleteweb application development company in India
ReplyDeletenice blog..Thanks for sharing the information.keep update with your blogs..
Low Cost Web designing Companies in hyderabad
low cost web designing hyderabad, telangana
freelance web designers in hyderabad
outsourcingall.com "Usually I never comment on blogs but your article is so convincing that I never stop myself to say something about it.
ReplyDeleteThis paragraph gives clear idea for the new viewers of blogging, Thanks you. You’re doing a great job Man, Keep it up.
Seo training
outsourcing training in dhaka
Best Website Development and Design Company in Bangladesh
free outsourcing training
graphic design training
digital marketing training
affiliate marketing training
outsourcing training