The initial thought of doing any sort of professional work on an iPad may drift to sketching, note taking, or scheduling. Usually, the assumption is that quality rendering and photo manipulation is not possible on such a casual device.
Digital artists and designers can now seriously consider an iPad as an addition to their toolset. With the increasing availability of creative apps, the new combination of iPad Pro and Apple Pencil, and overall portability, it signals more versatility on the horizon for process work.
iPads have the potential to become invaluable assets for creative industries. But how can they be utilized to improve your design workflow? Like using any tool, the answer will vary for each professional.
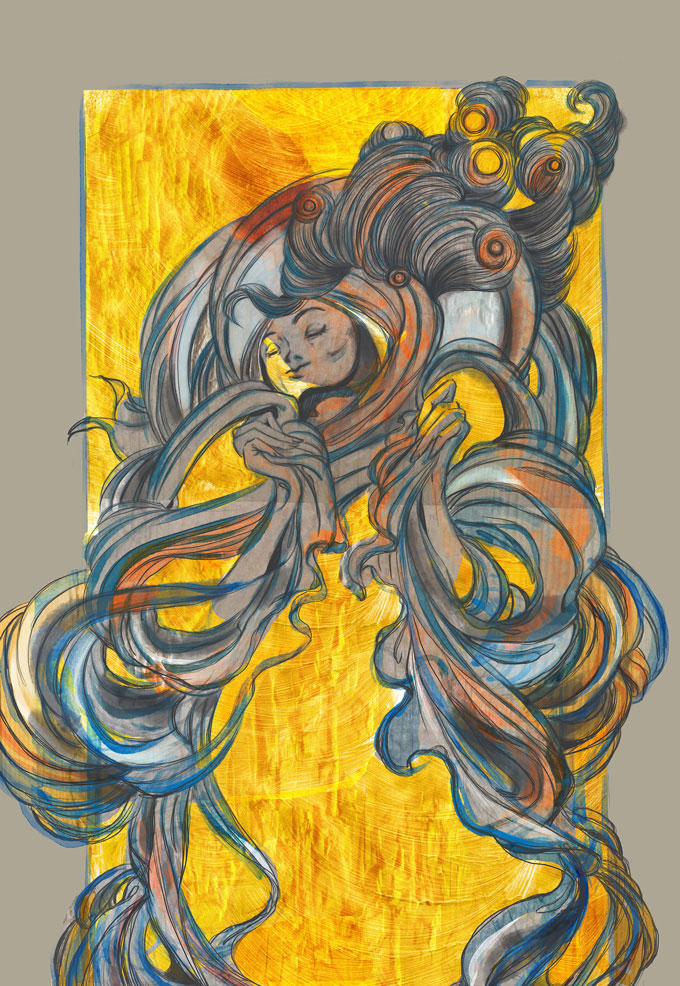
I tend to like working with both digital and traditional mediums, and have incorporated the iPad Pro into my process. Using Photoshop, Astropad (to connect my Macbook Pro with iPad Pro), and drawing with Apple Pencil, I took an initial woodcarving and created a mixed media illustration.
Going through the stages of this project, I hope to inspire you to learn some ways in which the iPad can be used as more than a novelty.
1. Find Ideas and Exploration
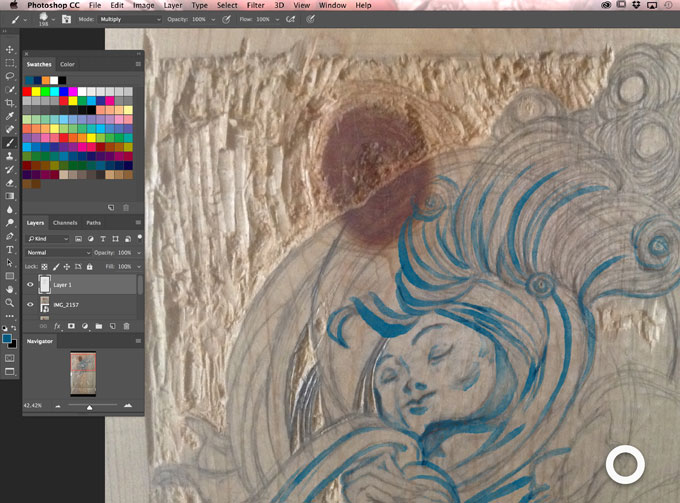
A sketchbook and camera in one, the iPad is a perfect tool to capture moments of inspiration. While carving a woodblock, I really started to like the grain and gouging textures. Using iPad’s built-in camera, I took a series of snapshots that I later collaged in Photoshop.
This is a great method to take images for textures, reference materials, or mood boards. And of course, sketching out, or writing down notes is always possible.
2. Versatile workflow
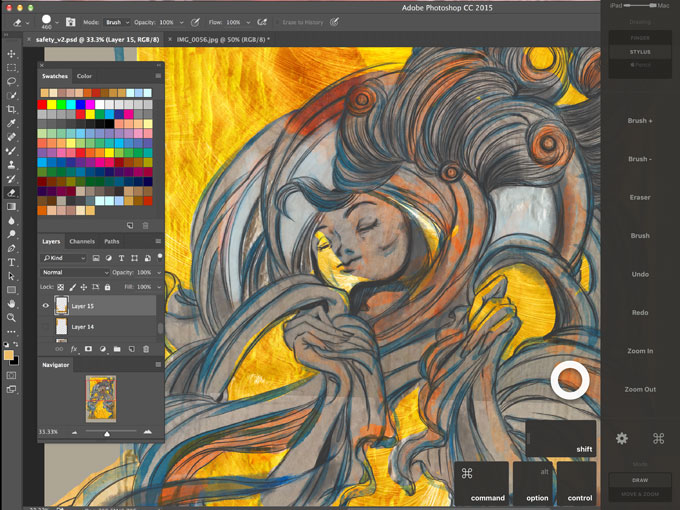
Along with ideation, there are many ways to use an iPad to bring a composition together. After the first layout, I drew an overlay sketch. From this point forward, all line work was made using Apple Pencil on iPad Pro.
What’s nice about this setup is the precision it allows. For me at least, this has been the closest experience to drawing on paper. Apple Pencil has the look and feel of an art pencil, but the iPad’s glass surface can take some time to adjust to.
But how am I able to access Photoshop from my iPad? Running Astropad on both my Mac and iPad, allows the iPad to double as a graphics tablet. This gives you the ability to yourself myself all around your studio, and still be connected to the file you're working on.
3. Mix it up and combine together
Does this mean that you should drop everything else for iPad? Not at all. I still take the time to paint and use a scanner to get a certain texture every now and then. You shouldn’t have to compromise your comfort when adding to your creative arsenal.
The iPad’s mobility makes it easy to share ideas and collaborate with others, in person or remotely. Many professionals are already using iPads to showcase portfolios, client work, and mock-ups. Now add conception, production, and finalization to the list of capabilities, and you have a more resourceful device at your fingertips.
An iPad alone doesn’t fill the whole design process, but add a good stylus and professional programs, and your workspace expands wherever you go.
Malyse Mckinnon works at Astro HQ. She is an illustrator and graphic designer based in Minneapolis, Minnesota.