Commonly found in public places, this design trend has the ability to capture the imagination and show up where you least expect it. Street art design is a cousin of guerrilla art, thanks to its penchant for raising awareness about various political and social issues, and has gotten more popular in this new century.
While it’s still in a limbo of sorts when it comes public acceptance and official governmental approval in jurisdictions around the world, that hasn’t stopped this design trend from showing off its creativity and tendency to surprise. These days, you can see it on everything from the walls of buildings and trains to streets and any site that’s viewable by the public at large.
Here’s your in-depth walkthrough of street art design and its place in the world in the 21st century.
The History of Street Art Design
When it comes right down to it, graffiti of a political nature (social commentary, protest slogans, etc.) scrawled on public places like walls and buildings is the precursor of this design trend. If you want to broaden your definition of this genre, you could definitely include straightforward graffiti as a subset of it.
However, this is too much of an oversimplified way of looking at it.
Basic-though-memorable graphics and/or text doodled, painted or chalked onto public surfaces started to make the public take notice as early as the World War I and World War II periods of the 20th century. Perhaps nothing is as effective as making this point as the infamous Kilroy Was Heregraffiti that was ubiquitously found during World War II and associated with American GIs.
Uniquely American in nature, Kilroy Was Here showed a crudely drawn, bald man with a long nose, peering over a wall so that only his eyes and nose were visible, with his hands clutching the top edge of the wall.
Image Credit: Luis Rubio
This graffiti was something of a tradition among GIs, who tended to find drawings of Kilroy Was Here in various places they served, whether that was an encampment, station or other location. This motivated GIs to continue this graffiti tradition in new places they’d visit.
The thing about Kilroy Was Here was that it was actually based on another form of early graffiti called Foo Was Here, which dated back to World War I and its popularity with Australians. Like Kilroy, Foo depicted a bald man (at times with a few strands of hair), crudely drawn, looking over a wall with only his eyes and nose visible, as his fingers clutched the top edge of said wall.
What got the public’s attention with Kilroyand Foo was not so much its appearance on public property—but that it appeared in surprising and unexpected locations. Certainly, this would come to be a defining feature of anything graffiti-related as the design trend wore on.
From here, we move to the 1960s, where New York City’s graffiti boom of the later parts of the decade gave this nascent design movement another shot in the arm. This continued throughout the 1970s and into the 1980s, where street art design culminated into large and defiant works on entire NYC subway cars.
You can look at the 1980s as the decade where this design trend matured and evolved. By the end of the decade, it wasn’t just about text-based designs; artists were painting actual illustrations on walls, like the late Richard Hambleton, known for his so-called “shadowman” paintings that he splashed on hundreds of buildings across NYC.
At the same time, other artists were experimenting with ways to make their street art pop and attract the attention of the unsuspecting public—almost in the same tactical mindset as the aforementioned GIs during World War II. SAMO (short for “same old”) began appearing on NYC walls, the work of Jean-Michel Basquiat while Keith Haring’s subway graffiti also created quite a splash during the 1980s.
Check out some of our street art design assets to further understand this trend’s knack for giving the viewer something out of the ordinary:
It was difficult to make a real career out of this design trend back then due to its lack of public acceptance and issues with the law. Still, it should be noted that the early street artists’ refusal to work within the confines of a gallery or museum may have been curiously rooted in another, much earlier design trend that you wouldn’t expect: Futurism, which was a short-lived Italian movement in the early 20th century that was obsessed with technology, machines, youth and speed. In the Manifesto of Futurism—written by its founder, Filippo Tommaso Marinetti—there’s a short quote that reads:
“We will destroy all the museums.”
In the last couple of decades or so, however, things have taken quite a favorable turn for street art design.
In North America alone, there are numerous, public sites or communities where street artists are invited to display their works:
- New York City – The locale that started it all in many ways is still a prominent place of street art to this day, with areas like the Chelsea art district and Brooklyn’s Dumbo and Williamsburg neighborhoods recognized as street-art sites.
Image Credit: Gabby T231
- Los Angeles – The Hollywood area and key streets such as Sunset Boulevard, Melrose Avenue, La Brea, and Beverly Boulevard are places you can find prominent street art in the present day. The LAB ART art gallery exists solely to display street art, using the almost 7000 square feet of its property to show off this design trend.
- Buenos Aires – This capital of Argentina is home to many large-scale artworks and murals that both citizens and visitors can see on public spaces and subway stations.
- London – London is an oxymoron of sorts: While the city’s population is quite accepting of street art, the local government disapproves of it. Nonetheless, street art here has a sizable following, with street artist Stik painting—you guessed it—literal stick figures on public spaces, and the Dulwich Outdoor Gallery hosting street-art exhibitions.
- Melbourne – Australia’s second-biggest city is a hotbed of this design trend. Notable artists like Banksy and Blek le Rat have been known to exhibit their artworks in public places while street art is actively supported and maintained by local councils. Look for a lot of street art in sites like Melbourne’s city center, Northcote, Brunswick, Fitzroy and Carlton.
The Characteristics of Street Art Design
By now, it’s clear that this trend features designs and artworks that are outside the box, which is putting it lightly. If you want to see illustrations and paintings that will literally cause you to stop and stare, this is the style to behold.
Here are some telltale qualities of this style that are impossible to miss:
- Loud and flashy
- The use of silhouettes
- Vibrant colors
- Larger than life
- Comic-based
- Cartoony
- Diverse typography (bubble letters, block letters, sans serifs, serifs, etc.)
- Full of different shapes, patterns and forms
- Politically and socially subversive
- Straightforward illustrations
- Minimalism (think stick figures)
- Contrast
- Strong focal points
For a more in-depth glance at the characteristics of this design trend, have a look at some more of our street art-inspired digital assets:
Famous Works and Contributors
To understand the genesis of this style of design from being seen as something of an underground movement to now being increasingly accepted—especially in bigger, urban centers—we have to appreciate its most famous works. From its early days of the 1970s and 1980s to the more mainstream designs of the 21st century, here’s a roundup of some of the more well-known contributions that street art design has offered the world.
The Bowery Mural
Not so much a famous work as a famous location that has facilitated a lot of famous street art, the Bowery Mural is situated at the corner of the Bowery and downtown Manhattan’s Houston Street. It was set up specifically to display the works of those working in street art design.
Image Credit: Sewperman
Since 2008, this outdoor exhibition space has hosted a series of murals by:
- A retrospective of famed 1980s artist Keith Haring
- OSGEMENOS (Brazilian street and graffiti artists)
- Barry McGee (American street and graffiti artist)
- John Matos or Crash (graffiti artist)
- Martha Cooper (American photojournalist who’s chronicled street art in New York for decades)
- Caledonia Dance Curry or Swoon (American street and graffiti artist)
- Maya Hayuk (American artist)
Rene Moncada’s I AM THE BEST ARTIST Murals
Beginning in the late 1970s, Moncada’s I AM THE BEST ARTIST murals spontaneously appeared in various spots in Manhattan’s SoHo neighborhood. They continued on throughout the 1990s and were characterized by their large size, use of color contrast, and bold typography.
Image Credit: Penwatchdog
Moncada’s motivation was an act of provocation against the local art community he felt ignored him. These murals eventually became backdrops to many tourists’ photos, movies and even marketing-campaign layouts.
Banksy
No one knows exactly who Banksy is, but that hasn’t stopped him from being one of the most successful street artists in history. In fact, his hidden identity is likely one of the factors behind his runaway success. Based in England, his artworks have appeared in a hodgepodge of locales (bridges, streets and walls) all over the world.
Image Credit: Matt Whitby
Primarily known for his social and political commentary, his designs also feature satire, subversive epigrams, black comedy, and interesting technique, as his graffiti is always applied in a distinctive stencilingmethod.
Street Art Design in Graphic Design
Graffiti Font | Street Tag Vol 1
For an embodiment of how unconventional and bold street art can be, check out this typeface that draws its inspiration from various graffiti tags in Jakarta’s urban locations. Note the highly stylized approach to font design here, with its combination of bold, fat strokes and cursive lettering.
In this great typography set, you’ll receive various special character designs like drips, alternate tag symbols, and lines. The special characters are fully editable, so you can adjust their kerning to your specific preference.
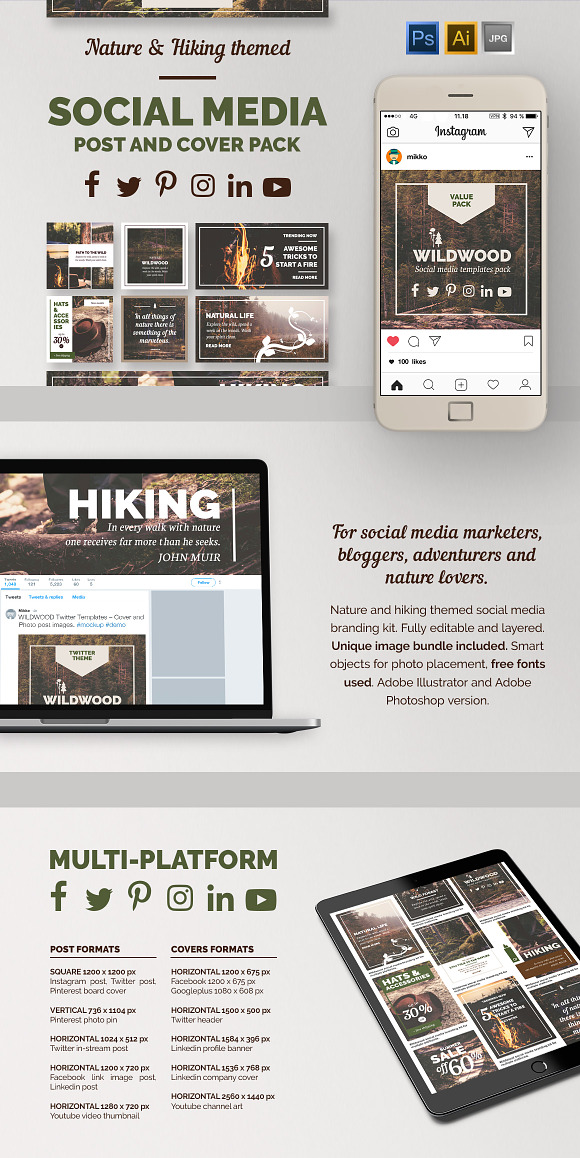
Urban Poster Mock-up VOL. 9
What’s unique about this set of poster mockups is its emphasis on street art in a handy graphic. Easily infuse your next design project with an urban flavor—much like a street-art mural or illustration you’d see in a big, urban city—thanks to this design asset. Design your poster for an event, fundraiser or concert, and see if it really looks attractive and convincing in a real-life environment.
With 17 different mockups from which to choose, you’ll get a very reliable impression of your poster design’s appeal in the real world. That’s extremely helpful information to know since people will only spend a couple of seconds at most looking at your poster on a wall or other public location!
Street Art Logo
Icons, marks, brands and emblems given the street art design treatment are quite the sight to behold. A stellar example of that is this bundle of logo designs that uses street art culture as its inspiration. This digital asset, which will make a great addition to any design project, is an eclectic mix of hand-drawn typography and stencils. The end result is an aesthetic series of designs that’s great for a multitude of uses.
Use this set’s 15 hand-drawn logos, 15 handmade splatters, six hand-drawn sunbursts, and six background images for projects like:
- T-shirts
- Posters
- Stickers
- Business cards
- Invitations
- Brochures
- Menus
All told, you’re getting a high-value bundle that shows off the aesthetic creativity of street art.
Street Art Photo Pack
As a designer working on a creative project, you know that it can always be optimized with the use of high-quality images. If you’re working on a project that’s urban-facing—or you’d just like to include something that’s outside the box and will grab people’s attention—look to this high-value bundle of street art photographs.
With 21 total eye-popping pictures in the set, street art design is captured in a way that only close-up photography can do justice. These stunning urban images have been taken in various neighborhoods in New York City and London, both locations being hubs of the street art culture.
All images are between 4000 and 6000 pixels wide and come in JPG.
Street Art Design in Web Design
Street Art Utopia
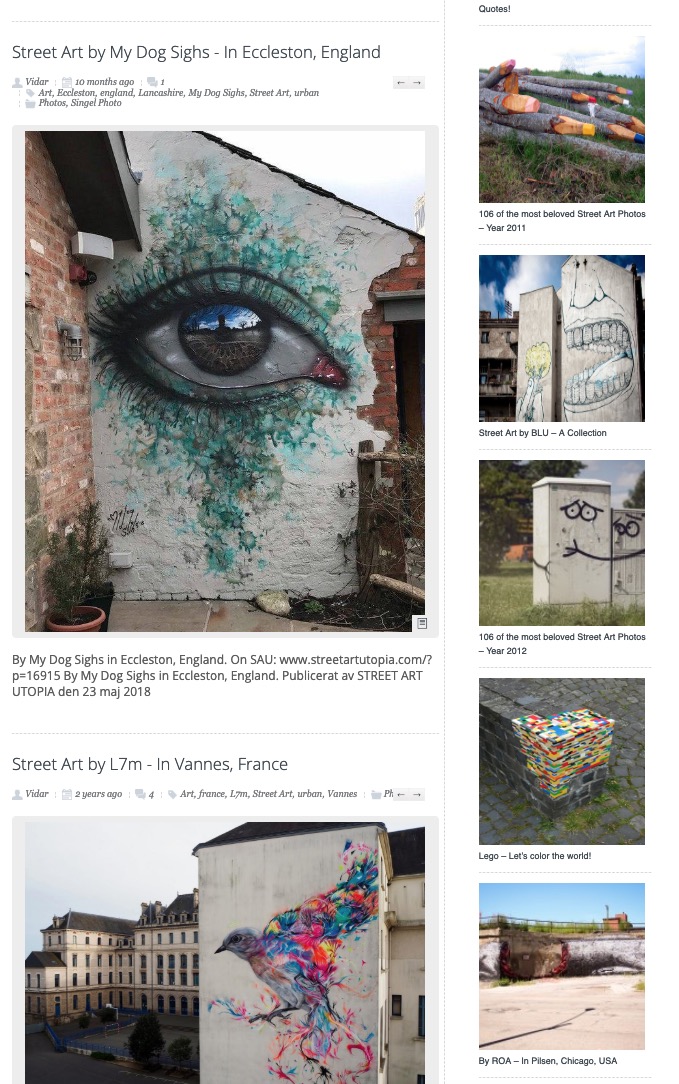
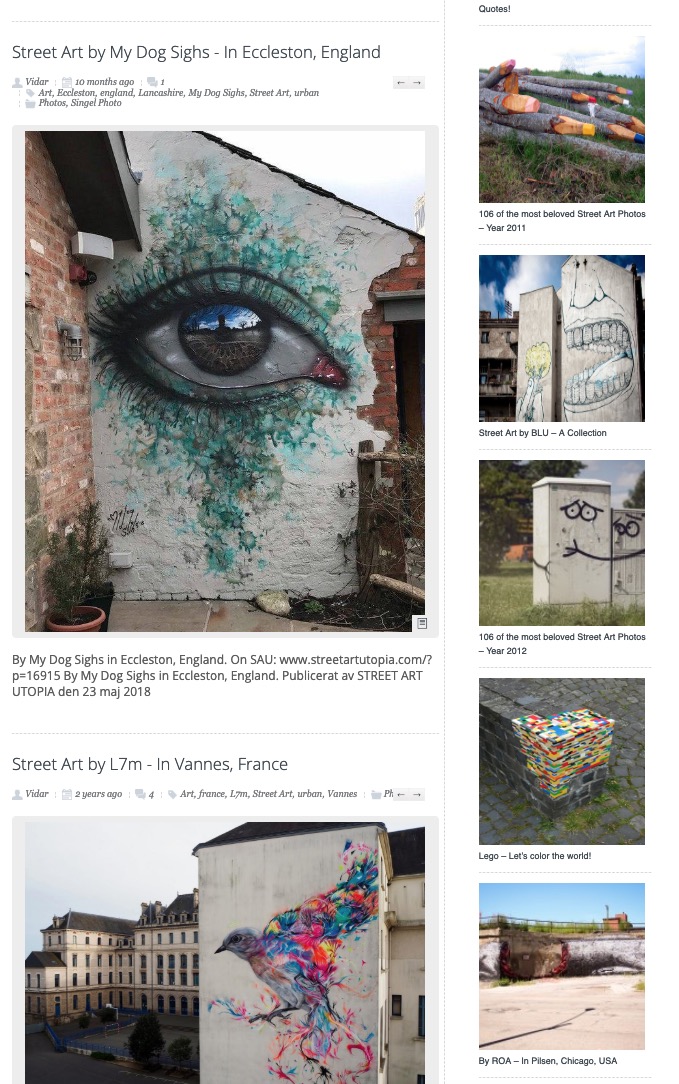
With a tagline like “We declare the world as our canvas,” you know that this website is dedicated to showcasing street art in all its unpolished glory. Street Art Utopia displays various examples of street art from all over the world, from Brooklyn, New York, to Vannes, France, to everything in between.

Image Credit: Street Art Utopia
Each entry identifies the street artist or artists responsible and provides a comment section where site visitors can give their feedback. There’s also a most-popular column in the sidebar to highlight the collections that have been getting the most attention in the last 24 hours.
Street Art Mankind
A perfect example of the political and social activism of this design trend, Street Art Mankind is an organization that uses street art to raise awareness and combat child trafficking. Its website, above the fold, offers a blunt glimpse into this philosophy. The hero image features a young girl taking spray cans to a wall to write the organization’s mission in a big, slab typeface.
Image Credit: Street Art Mankind
The homepage’s good use of white or negative space in the background frames the organization’s mission with great clarity and creates a stark impression for visitors. Overall, a great example of using minimalism in web design to ensure that there are very few elements on a page that don’t compete for user attention.
Street Art Cities
The website for an app committed to helping urban enthusiasts find the best street art sites in the world, Street Art Cities boasts an impressive, rotating carousel on its homepage, above the fold, that scrolls through some aesthetic street-artist murals. Of particular note is the use of vibrant colors in the mural selections of the carousel to draw the eye of site visitors.
Image Credit: Street Art Cities
The positioning of this carousel establishes to visitors right off the bat what the purpose of the site is and sets up good information hierarchy in the clear-cut page flows.
Urban Flavor Meets Social Commentary
Street art design is a movement that you can’t miss because it’s in-your-face, literally. From illustrations on entire walls to long subway cars, this trend features artworks in the most unexpected places, but that doesn’t mean that this style is light on technique. From intricate stenciling and interesting typography to vivid colors and pop-art influences, street art is a visual treat.
From its humble beginnings as the “graffiti” of GIs during World War II, it’s come a long way. While the movement initially started out at odds with local governments and the law, today, the trend is widely accepted in public places, especially in urban centers, with specific neighborhoods, exhibitions and public spaces set aside just for street art.